Daftar Kode Warna HTML untuk Blog Lengkap
Berikut ini tabel kode warna HTML untuk blog lengkap yang tentunya sangat di butuhkan sekali oleh para Blogger dalam hal edit template baik itu Blogger / Blogspot, Wordpress, maupun Website sendiri. Mungkin sudah banyak rekan - rekan blogger yang telah memposting tentang tabel warna HTML untuk blog ini, namun tidak ada salahnya jika kami mempostingnya kembali untuk menambah koleksi sehingga memudahkan rekan-rekan semua untuk mencari kode warna untuk blognya.
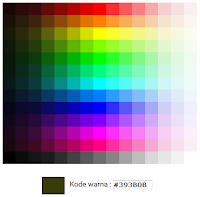
Silahkan perhatikan kode warna berikut :
Untuk Pemakaiannya cukup klik pada salah satu warna yang diinginkan, kemudian copy kode yang dihasilkan di bawah tabel (Pada : Kode warna yang terpilih).
Jika pada daftar kode warna tabel diatas warna yang anda cari belum ditemukan atau tidak ada yang pas sesuai selera, mungkin bisa mencoba kode warna yang tersedia dalam tabel berikut ini dengan daftar kode warna yang lebih komplit dan detail. Untuk cara penggunaannya anda tinggal klik dan geser hingga warna yang dikehendaki ditemukan, selanjutnya copy kode yang dihasilkan pada kolom "Hex".
Dan yang terakhir anda juga bisa mencoba kode warna yang tersedia dalam versi tabel berputar berikut. Kelebihannya yaitu saat anda mengklik pada salah satu warna yang perputar maka secara otomatis akan segera muncul kombinasi warna disebelahnya. Kombinasi warna tersebut nantinya dapat anda pergunakan pada blog pada bagian menubar, sidebar, wrapper, footer, hingga pada bagian background blog anda.
Bagi para webmaster atau designer blog , tentu kode warna kombinasi ini akan sangat berguna sekali karena sudah tidak perlu repot-repot lagi mencari kode warna kombinasi. Dengan menggunakan warna kombinasi yang pas, tentu tampilan blog anda akan terlihat menjadi lebih profesional.
Bagaimana sudah ketemu kode warna html yang diinginkan ?. Untuk mempermudah pencarian selanjutnya silahkan bookmark atau tandai halaman ini agar anda tidak perlu susah payah lagi mencari tutorial serupa terkait kode warna.
Silahkan perhatikan kode warna berikut :
Untuk Pemakaiannya cukup klik pada salah satu warna yang diinginkan, kemudian copy kode yang dihasilkan di bawah tabel (Pada : Kode warna yang terpilih).
Jika pada daftar kode warna tabel diatas warna yang anda cari belum ditemukan atau tidak ada yang pas sesuai selera, mungkin bisa mencoba kode warna yang tersedia dalam tabel berikut ini dengan daftar kode warna yang lebih komplit dan detail. Untuk cara penggunaannya anda tinggal klik dan geser hingga warna yang dikehendaki ditemukan, selanjutnya copy kode yang dihasilkan pada kolom "Hex".
Dan yang terakhir anda juga bisa mencoba kode warna yang tersedia dalam versi tabel berputar berikut. Kelebihannya yaitu saat anda mengklik pada salah satu warna yang perputar maka secara otomatis akan segera muncul kombinasi warna disebelahnya. Kombinasi warna tersebut nantinya dapat anda pergunakan pada blog pada bagian menubar, sidebar, wrapper, footer, hingga pada bagian background blog anda.
Bagi para webmaster atau designer blog , tentu kode warna kombinasi ini akan sangat berguna sekali karena sudah tidak perlu repot-repot lagi mencari kode warna kombinasi. Dengan menggunakan warna kombinasi yang pas, tentu tampilan blog anda akan terlihat menjadi lebih profesional.
Bagaimana sudah ketemu kode warna html yang diinginkan ?. Untuk mempermudah pencarian selanjutnya silahkan bookmark atau tandai halaman ini agar anda tidak perlu susah payah lagi mencari tutorial serupa terkait kode warna.


0 komentar:
Post a Comment